When a person experiences a crisis they need help but the question is where can they get that help?
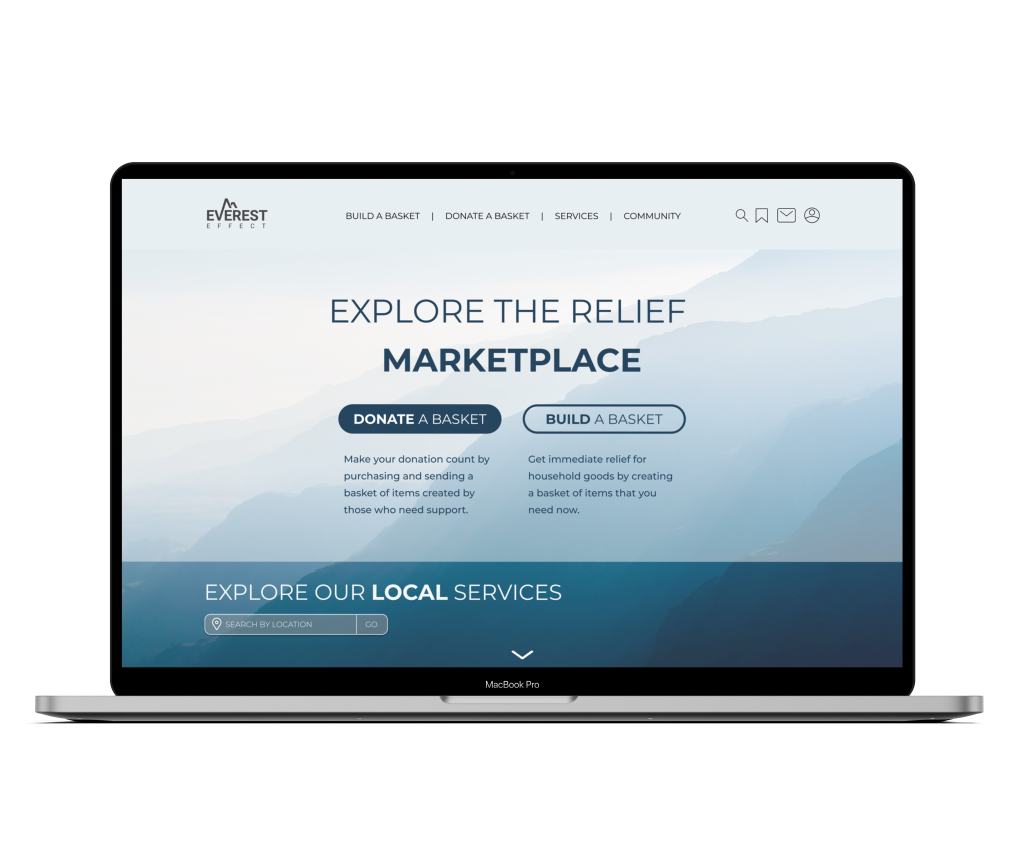
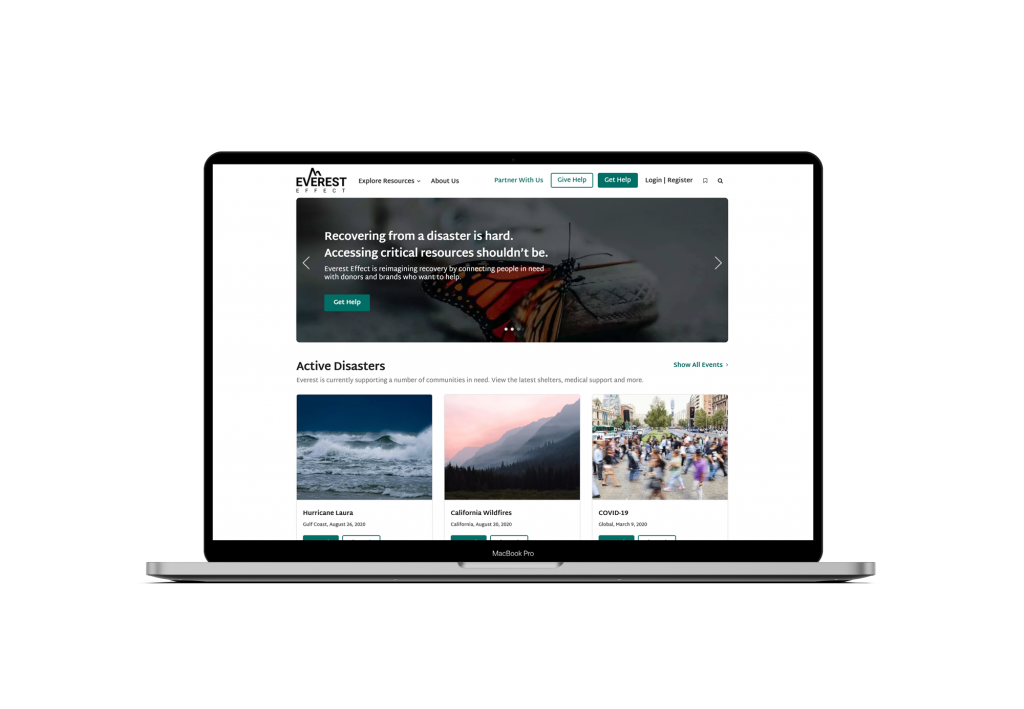
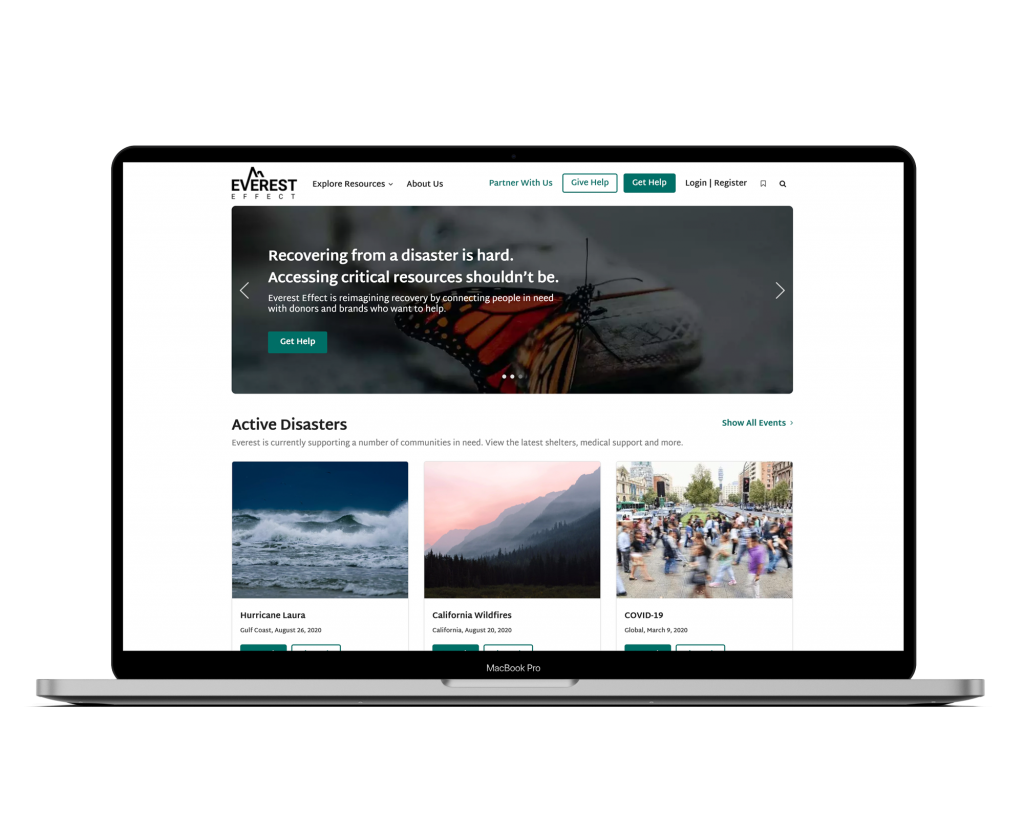
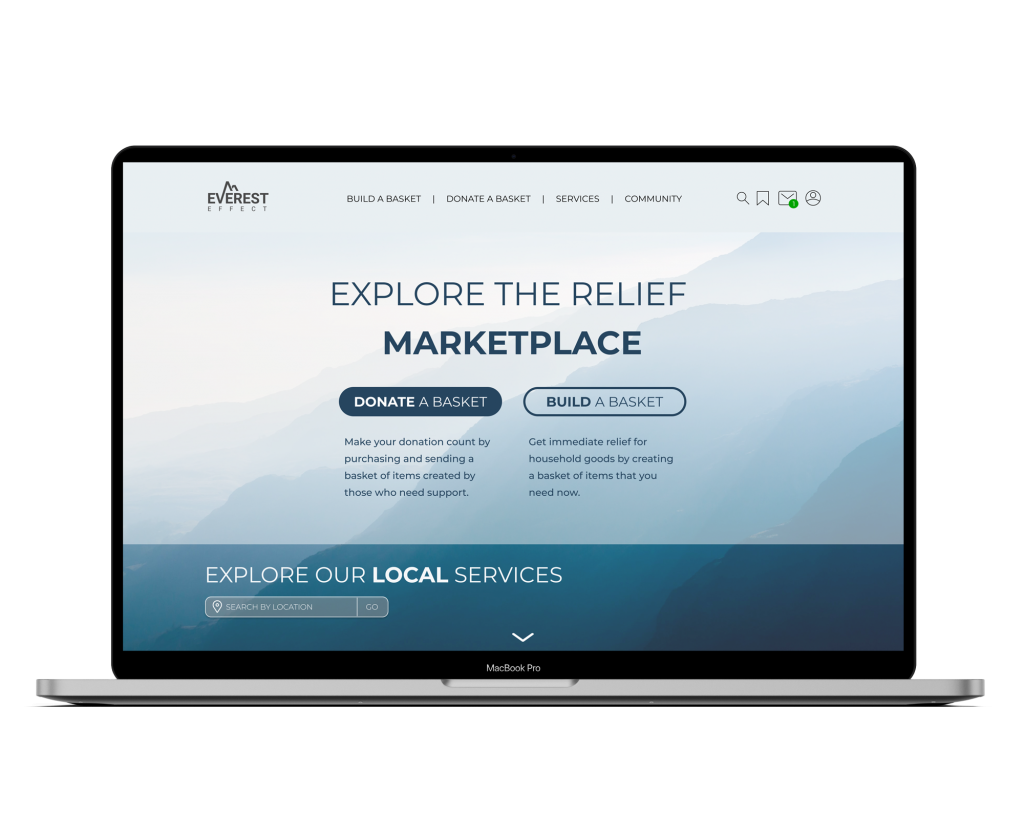
Everest Effect is a platform that helps rebuild the lives of those going through a crisis. Their goal is to help in a sustainable, impactful, and transparent way. Their platform provides a way for impacted individuals to request items that they need and donors have the ability to sponsor those items.
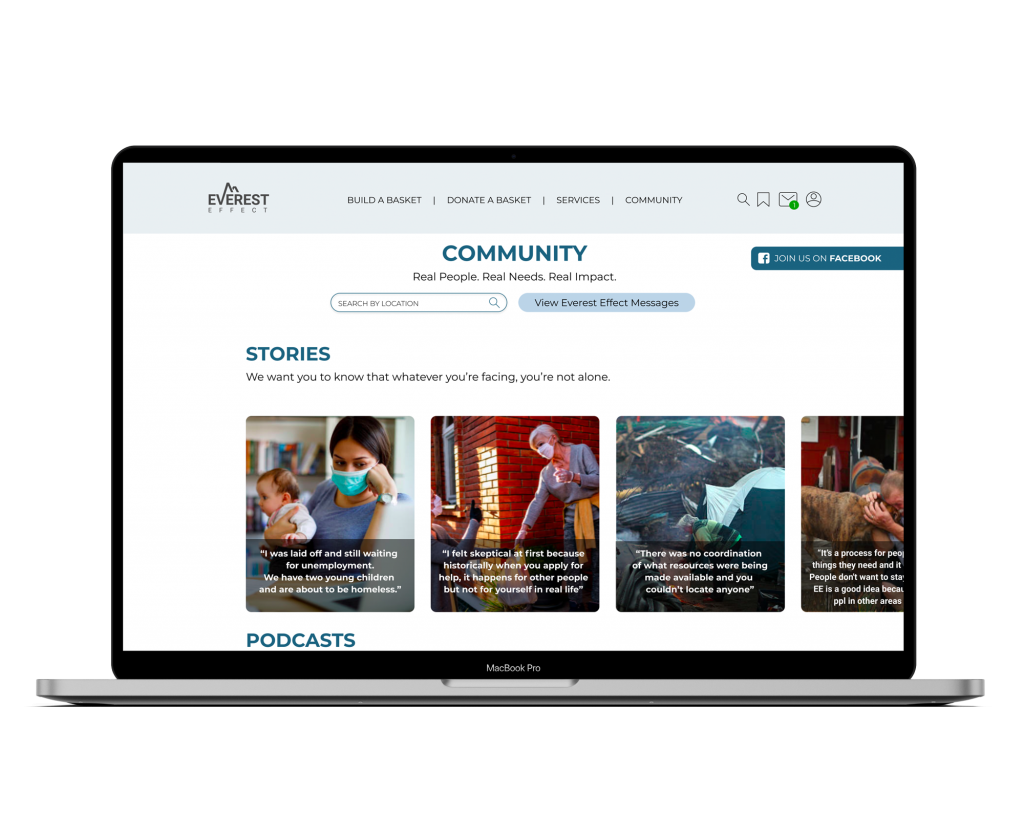
Our goal was to improve the users experience so that they can access what they need at their time of need. We began by researching to learn more about Everest Effect as a business and their users. While researching we gathered information about the users and their experiences when in need or when they donate. After business and user research we synthesized the data that we learnt and we started to design based on our research. With our redesign we created a prototype to show the functionality of the website.
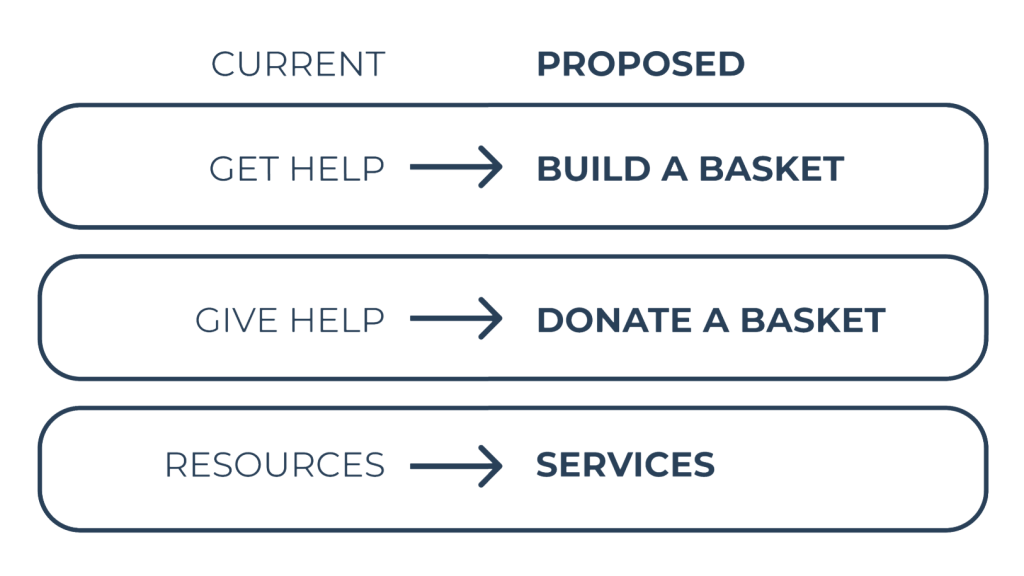
We ultimately worked with Everest Effect to restructure their Information Architecture, incorporate crowd sourcing, and create a local impact. Through working on the information architecture we were able to improve the users ability to navigate through the website and access what they need. We addressed the users needs, that we understood from research, by incorporating crowd sourcing and local impact into the Everest Effect redesign.